نحوه کار وب، نمای ساده ای از آنچه هنگام مشاهده یک صفحه وب در مرورگر رایانه یا تلفن همراه اتفاق می افتد ارائه می دهد که دانستن آن برای نوشتن کدهای وب مفید می باشد. شرح ساده ماجرا به این صورت است.
کلاینت و سرور (clients and servers)
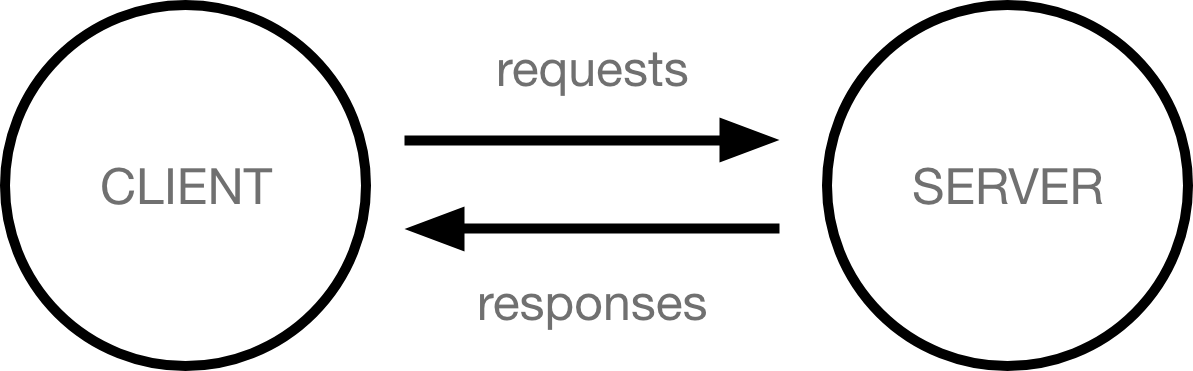
کامپیوترهای متصل به اینترنت را کلاینت و سرور می نامند که طرح ساده نحوه تعامل آنها به شکل زیر است :

• کلاینت ها دستگاه های کاربری متصل به اینترنت مثل رایانه متصل به Wi-Fi یا تلفن همراه متصل به شبکه و نرم افزارهای دسترسی به وب موجود روی آن دستگاه ها مانند مرورگرهای وب، نظیر Firefox یا Chrome هستند.
• سرورها رایانه هایی هستند که صفحات وب، سایت ها یا برنامه ها، روی آنها ذخیره می شوند. هنگامی که یک دستگاه کلاینت می خواهد به یک صفحه وب دسترسی پیدا کند، یک نسخه آن صفحه، از سرور روی کلاسنت دانلود می شود تا در مرورگر کاربر نمایش داده شود.
کلاینت و سروری که در بالا توضیح دادیم، کل داستان را بیان نمی کنند. بخش های بسیار دیگری در این امر دخیل هستند که در شرح کامل ماجرا به بیان آنها می پردازیم.
تصور کنید که وب، یک جاده است. یک سر جاده کلاینت می باشد، مثلا خانه شما و طرف دیگر جاده سرور می باشد، مثلا مغازه ای که می خواهید از آن خرید کنید. خوب در این مسیر علاوه بر کلاینت و سرور، مفاهیم دیگری هم وجود دارد که باید به آنها آشنا کنیم.
• اتصال به اینترنت : به شما امکان می دهد داده ها را در وب ارسال و دریافت کنید، مانند خیابان بین خانه شما و مغازه.
• TCP/IP : پروتکل کنترل انتقال و پروتکل اینترنت، پروتکلهای ارتباطی هستند که نحوه انتقال دادهها در اینترنت را تعریف میکنند و مانند مکانیسم های حمل و نقل هستند که به شما امکان رفتن به به مغازه، سفارش و خرید کالا را می دهند. در مثال فوق، می تواند یک ماشین یا دوچرخه باشد.
• DNS : سیستم نام دامنه مانند یک دفترچه آدرس برای وب سایت ها است. هنگامی که یک آدرس وب را در مرورگر خود تایپ می کنید، مرورگر قبل از اینکه بتواند وب سایت را بازیابی کند، به DNS نگاه می کند تا آدرس IP وب سایت را پیدا کند. مرورگر باید بفهمد که وب سایت در کدام سرور قرار دارد، اینکار مانند جستجوی آدرس مغازه است تا بتوانید به آن دسترسی داشته باشید.
• HTTP : یک پروتکل کاربردی است که زبانی را برای کلاینت ها و سرورها تعریف می کند تا با یکدیگر صحبت کنند. مانند زبانی که برای سفارش کالاهای خود استفاده می کنید.
• فایل های اجزا : یک وب سایت از فایل های مختلفی تشکیل شده است، مانند قسمت های مختلف کالایی که از فروشگاه خریداری می کنید. این فایل ها در دو نوع اصلی وجود دارند:
o کدها : وب سایت ها عمدتاً از HTML، CSS و جاوا اسکریپت ساخته میشوند،
o ملحقات : تمام چیزهای دیگر که یک وب سایت را تشکیل می دهند، مانند تصاویر، موسیقی، ویدیو، اسناد Word و PDF.
اما واقعا چه چیزی اتقاق می افتد؟
1. مرورگر به سرور DNS می رود و آدرس واقعی سروری را که وب سایت در آن قرار دارد پیدا می کند (شما آدرس فروشگاه را پیدا می کنید).
2. مرورگر یک پیام درخواست HTTP به سرور ارسال می کند و از آن می خواهد که یک نسخه از وب سایت را برای کلاینت ارسال کند (شما به فروشگاه رفته و کالاهای خود را سفارش می دهید). این پیام و سایر دادهها بین کلاینت و سرور، از طریق اتصال اینترنت با استفاده از TCP/IP ارسال میشوند.
3. اگر سرور درخواست کلاینت را تایید کرد، سرور یک پیام "200 OK" به کلاینت ارسال می کند، به این معنی که "البته می توانید به آن وب سایت نگاه کنید! اینجاست" و سپس شروع به ارسال فایل های وب سایت به صورت تکه های کوچکی که بسته های داده یا packet نامیده می شوند به مرورگر می کند (فروشگاه کالاهای شما را به شما می دهد و شما آنها را به خانه خود می برید).
4. مرورگر packetها را در یک صفحه کامل گردآوری کرده و آن را به شما نمایش میدهد (کالاها به محل شما میرسند).
هنگامی که مرورگرها درخواست فایل های HTML به سرور ارسال می کنند، آن فایل ها اغلب حاوی عناصر <link> برای اشاره به فایل های استایل CSS و عناصر <script> برای اشاره به فایل کدهای جاوا اسکریپت می باشند. دانستن ترتیب تفسیر این فایل ها توسط مرورگر هنگام بارگیری صفحه بسیار مهم و به این قرار است :
• مرورگر ابتدا فایل HTML را تفسیر می کند که منجر به شناسایی ارجاع های <link> جهت فایل های استایل و <script> جهت فایل های جاوا اسکریپت می شود.
• همانطور که مرورگر HTML را تفسیر میکند، درخواست فایل های استایل و جاوا اسکریپت ارجاعی را به سرور ارسال کرده و پس از دریافت آنها را تفسیر می کند.
• مرورگر یک درخت DOM درون حافظه از تفسیر HTML و ساختار CSSOM مربوط به استایل را تولید و جاوا اسکریپت را هم کامپایل و اجرا می کند.
• همانطور که مرورگر درخت DOM را می سازد و استایل های درخت CSSOM را اعمال می کند و جاوا اسکریپت را اجرا می کند، یک نمایش بصری از وب، نمایش داده می شود و کاربر محتوای صفحه را می بیند و می تواند با آن تعامل برقرار کند.
DNS چیست
آدرس های وب واقعی، عبارات به خاطر سپردنی نیستند شبیه آنچه در نوار آدرس خود تایپ می کنید. آنها اعداد خاصی به شکل 192.0.2.172 می باشند که آدرس IP نامیده می شوند و نشان دهنده یک مکان منحصر به فرد در دنیای وب هستند ولی قابل به خاطر سپردن نیستند. به همین دلیل سیستم نام دامنه اختراع شد. این سیستم از سرورهای ویژه ای استفاده می کند که آدرس های وب را که در مرورگر خود تایپ می کنید (مانند "mozilla.org") به آدرس های واقعی (IP) وب سایت ها تبدیل می کنند. ضمنا دسترسی مستقیم به وب سایت ها از طریق آدرس های IP آنها امکان پذیر است.
Packet چیست
قبلاً از اصطلاح "بسته ها" برای توصیف قالبی استفاده کردیم که در آن، داده ها بین کلاینت و سرور منتقل می شدند. اساساً وقتی داده ها در سراسر وب منتشر می شوند، به صورت هزاران قطعه کوچک ارسال می گردند. از دلایل اینکه چرا داده ها در بسته های کوچک ارسال می شوند این است که آنها گاهی اوقات حذف می شوند یا خراب می شوند و در این صورت راحت تر است که تکه های کوچک را جایگزین کرد. علاوه بر این، بستهها را میتوان در مسیرهای مختلف هدایت کرد، که تبادل را سریعتر میکند و به کاربران مختلف اجازه میدهد تا وب سایت مشابهی را به طور همزمان دانلود کنند. اگر هر وب سایت بهعنوان یک تکه بزرگ ارسال میشد، تنها یک کاربر میتوانست آن را در هر زمان دانلود کند، که وب را بسیار ناکارآمد می کرد.
شرح Document Object Model (DOM)
صفحات وب را بوسیله ترسیم ساختار یک سند مثل HTML، در حافظه به اسکریپت ها یا زبان های برنامه نویسی متصل می کند. معمولاً به جاوا اسکریپت اشاره میکند، حتی اگر مدلسازی اسناد HTML، SVG یا XML به صورت اشیا، بخشی از زبان اصلی جاوا اسکریپت نباشد.
DOM، سند را بصورت یک درخت منطقی نشان می دهد. هر شاخه از درخت به یک گره ختم می شود و هر گره حاوی اشیاء است. متدهای DOM امکان دسترسی برنامهای به درخت را میدهند و با آنها می توانید ساختار، استایل یا محتوای سند را تغییر دهید.
گره ها همچنین می توانند کنترل کننده رویدادها را به آنها متصل کنند. هنگامی که یک رویداد اجرا می شود، کنترل کننده های رویداد عمل می کنند.


دیدگاه کاربران
0 دیدگاهشما هم دیدگاه خود را ارسال کنید